안녕하세요! 천씨입니다. 오늘은 티스토리 포스팅 안에 구글 지도를 넣는 방법에 대해서 포스팅을 준비했습니다. 티스토리 기본 기능에 지도를 삽입하는 기능이 있지만 해외의 위치를 표시하는 데에는 어려운 부분이 있을 거예요. 이번 포스팅에서 다룰 구글 지도 넣는 방법도 굉장히 간단하니 금방 하실 수 있을 거예요.
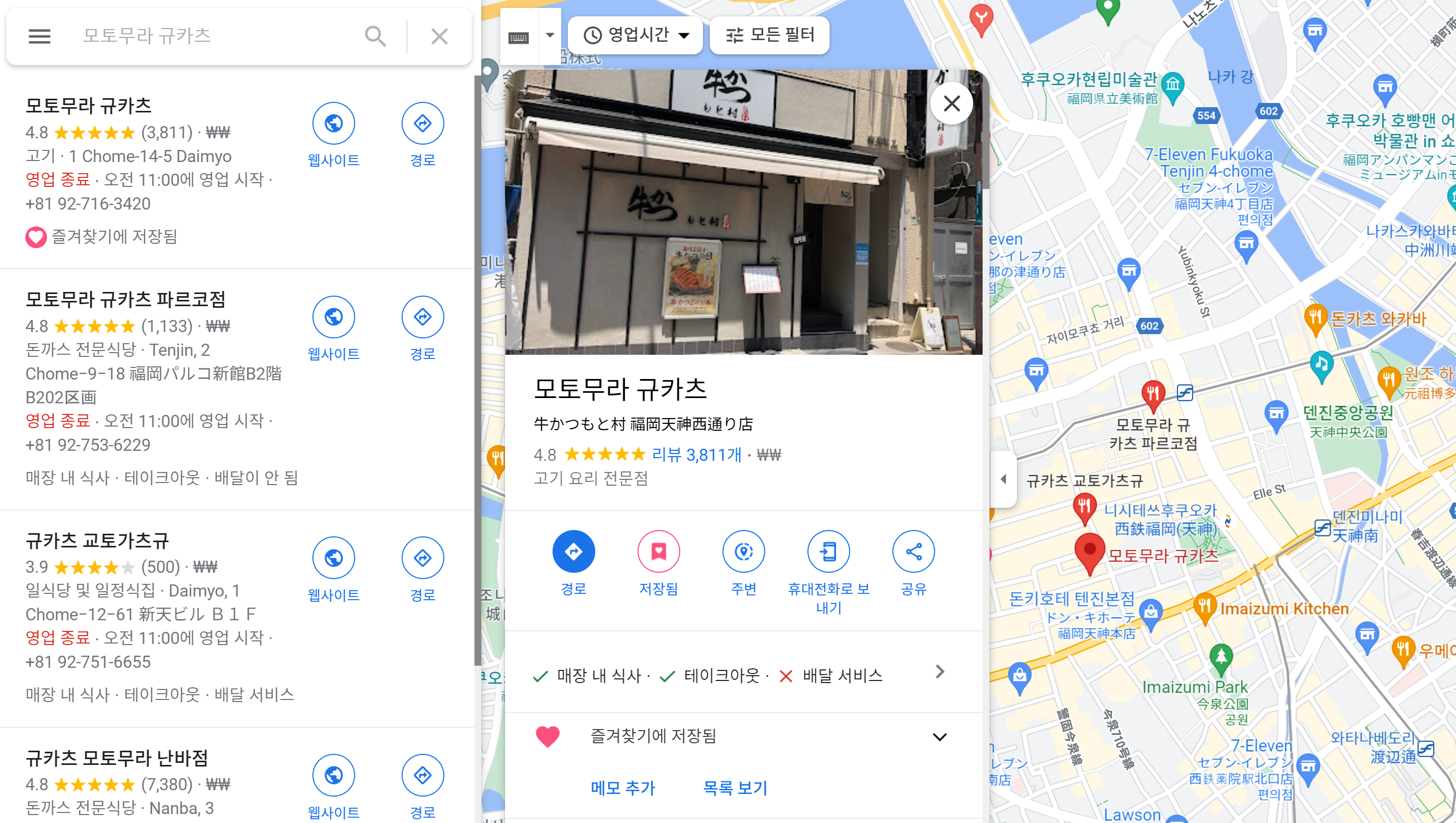
우선 내가 표시하고 싶은 위치의 주소를 찾아야 해요. 구글 지도에 접속하셔서 검색창에 표시할 위치를 검색하셔서 찾으시면 다음과 같은 화면이 나올 거예요.


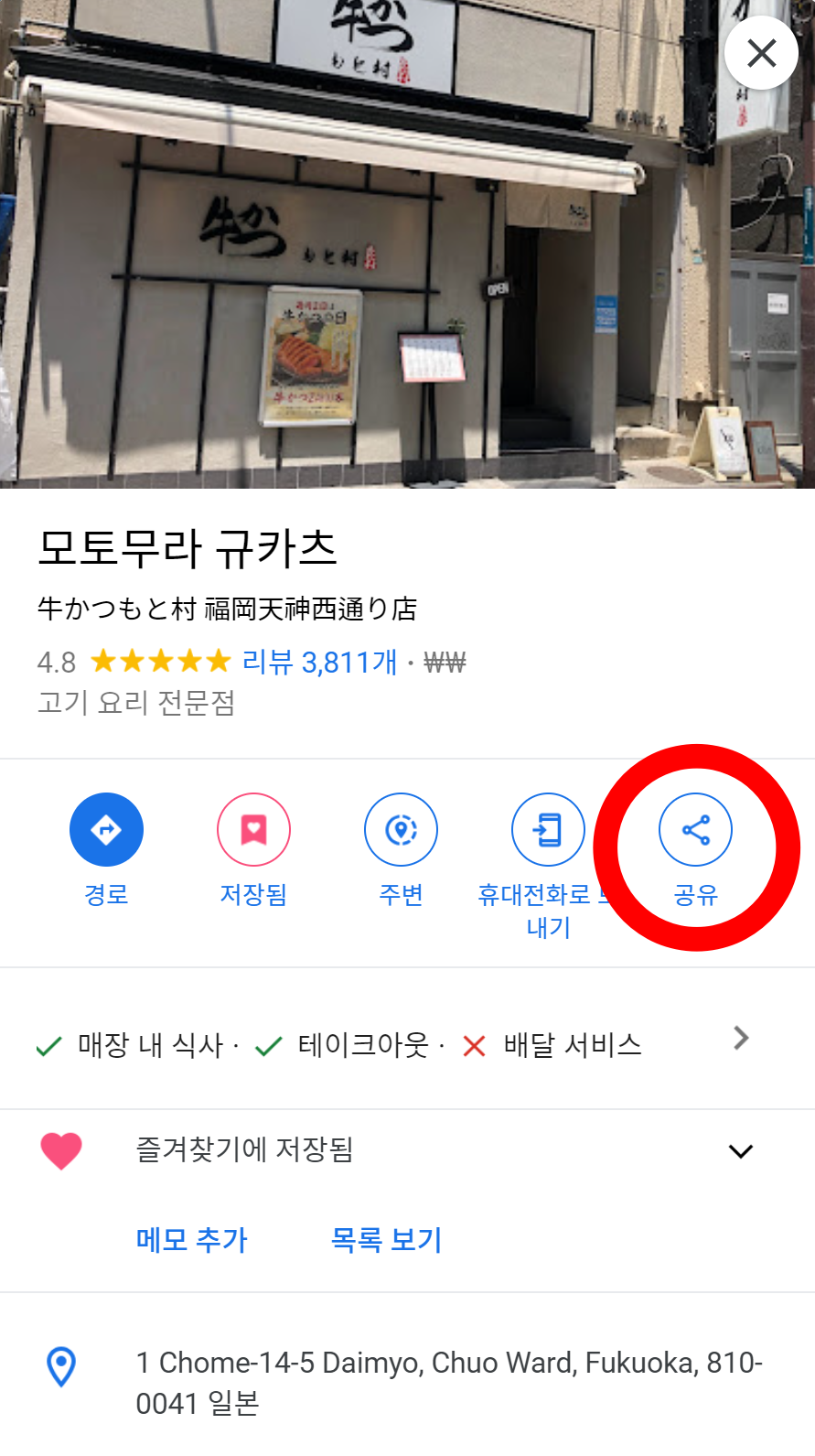
여기서 공유를 눌러 줍시다. 공유를 누르면 또 다른 팝업창이 나옵니다.


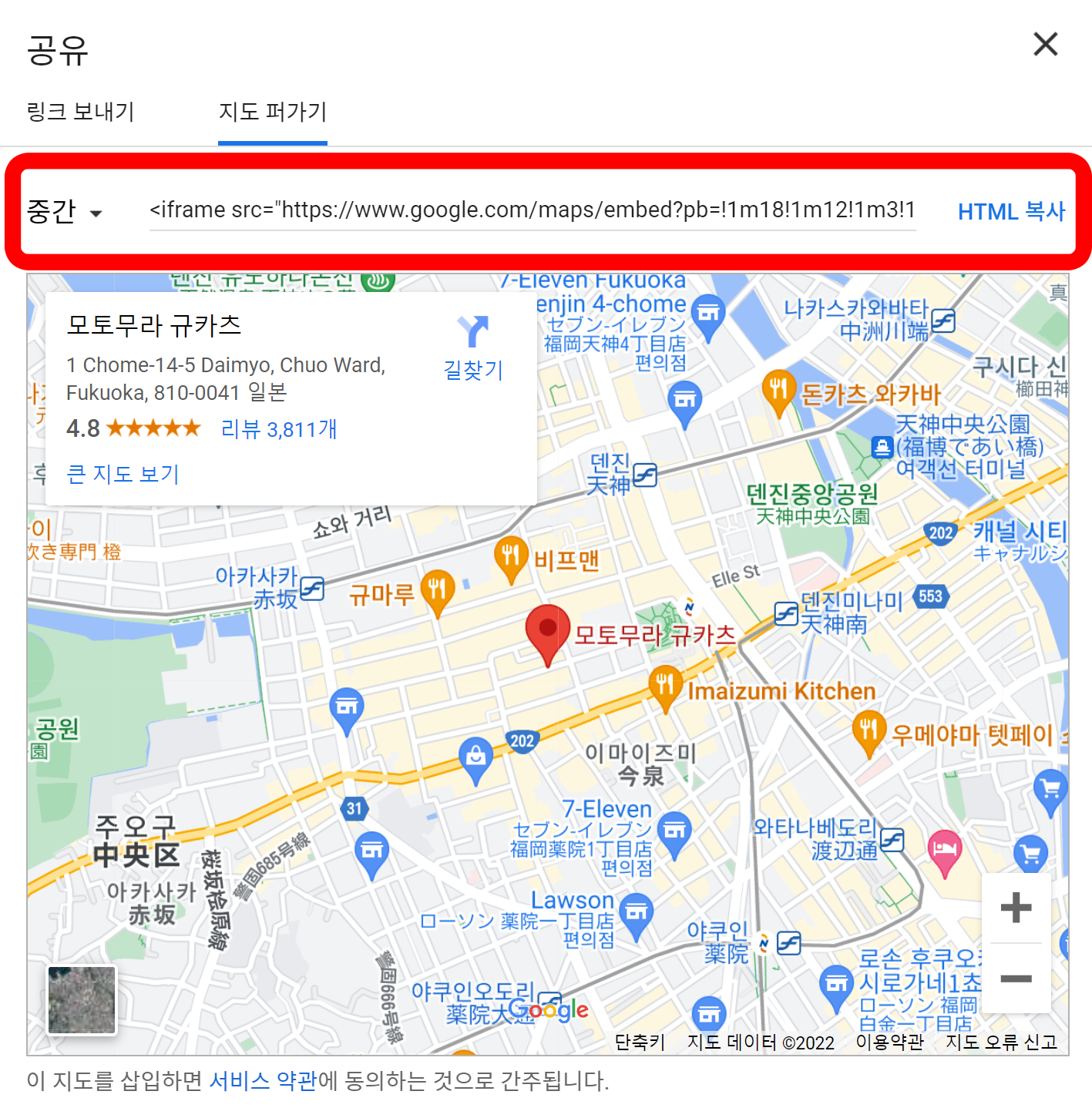
새로운 팝업창이 열리면 위 그림과 같이 지도 퍼가기를 클릭하시면 검색한 위치의 지도 주소가 html 소스로 표시되는 걸 확인하실 수 있어요. 오른쪽에 HTML 복사를 눌러서 우선 메모장에 저장해두시면 됩니다.
<!-- 구글지도 -->
<div align="center">
<p><iframe src="https://www.google.com/maps/embed?pb=!1m18!1m12!1m3!1d4102.82608394941!2d121.38966474024609!3d37.538299852048205!2m3!1f0!2f0!3f0!3m2!1i1024!2i768!4f13.1!3m3!1m2!1s0x359063846af71585%3A0x351050e9d35c95dd!2sBihai%20Hotel!5e0!3m2!1sko!2skr!4v1654743445314!5m2!1sko!2skr" width="100%" height="450" style="border:0;" allowfullscreen="" loading="lazy" referrerpolicy="no-referrer-when-downgrade"></iframe></p>
</div>
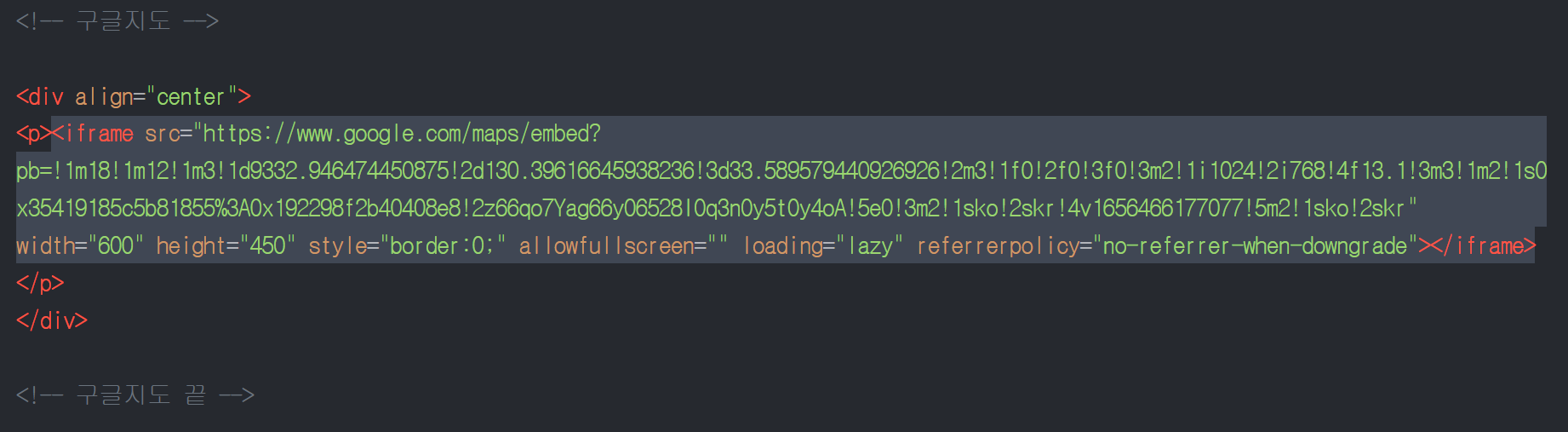
<!-- 구글지도 끝 -->메모장에 저장해둔 구글 지도의 HTML 주소를 위 소스코드 중간에 붙여 넣어주기면 하면 됩니다. 세 번째 줄에 <p>와 </p> 사이에 복사해둔 소스를 넣어주시면 됩니다.


혹시 헷갈리실까 봐 캡처해둔 화면도 같이 첨부했으니 간단하실 거예요! 그리고 마지막으로 한 가지 더 설정해줘야 할 부분이 있습니다. 복사해둔 소스 안에 width="600"이라고 된 부분이 있을 거예요. 이건 가로넓이를 600px 고정시킨다는 것인데 내 블로그를 보는 사람이 PC로 볼지 모바일로 볼지는 모르기 때문에 이 부분을 width="100%"로 수정해주면 됩니다. 그러면 블로그를 보는 사람의 환경에 맞게끔 가로사이즈가 자동으로 조정됩니다. 여기까지 하셨으면 임시저장을 누르시고 미리보기를 하시면 내가 첨부한 지도가 잘 나타나는 것을 확인할 수 있습니다.

저는 배고파서 당장 생각난 게 규카츠라서 여행 갔을 때 기억에 남았던 규카츠 가게를 위치로 지정하고 포스팅을 작성했는데 위와 같이 잘 표시됐습니다. 우리나라의 장소를 표시하기엔 티스토리 기본 지도 삽입이 간편하고 편하긴 하지만 해외의 여러 곳을 표시하기엔 아무래도 구글이 조금 더 디테일하게 표시할 수 있는 것 같아요. 오늘은 지도 넣는 방법이 비교적 간단해서 포스팅이 짧게 끝났네요. 참고하셔서 즐거운 포스팅 하실 수 있길 바라겠습니다.
오늘도 도움이 되셨다면 좋아요와 구독은 저에게 큰 힘이 됩니다;)
'블로그 관리 > HTML,CSS 공부' 카테고리의 다른 글
| 무료 디자인 플랫폼 미리캔버스 초보자 가능한 쉬운 디자인툴 (2) | 2022.07.20 |
|---|---|
| 북클럽 스킨 꾸미기 폰트 변경 블로그 꾸미기 (2) | 2022.06.24 |


댓글